About

Software engineer who's current life philosophy boils down to "let's just make some cool sh#t". I used to pursue competitive gaming and coaching, where I developed my mental model for skill acquisition and refinement, and now I'm taking my learnings and applying them to tech. By the way, check out my awesome work.
Currently I'm learning full stack web development as my entry point into tech. I'm focused on technologies like Javascript, Python, AWS, Node.js and others to serve as my foundation in order to provide me with a platform to craft my process. At any given point you can safely assume I'm grinding away at some form of growth.
That being said, I have no intention of stopping there, connect with me on my journey while I continue my path to grow into AI and robotics as well!
Projects
Para-Social

Para-Social is my capstone project and is the culmination of everything I learned at App Academy, with
inspiration taken from Discord and Fanhouse. Para-Social is a Node.js based social media application
designed to better connect creators to their audience and provide an avenue for improved brand building.
By utilizing WebSockets and AWS, users are able to chat real-time and upload pictures in the interest of
building a stronger community connection than other subscription based services out there.
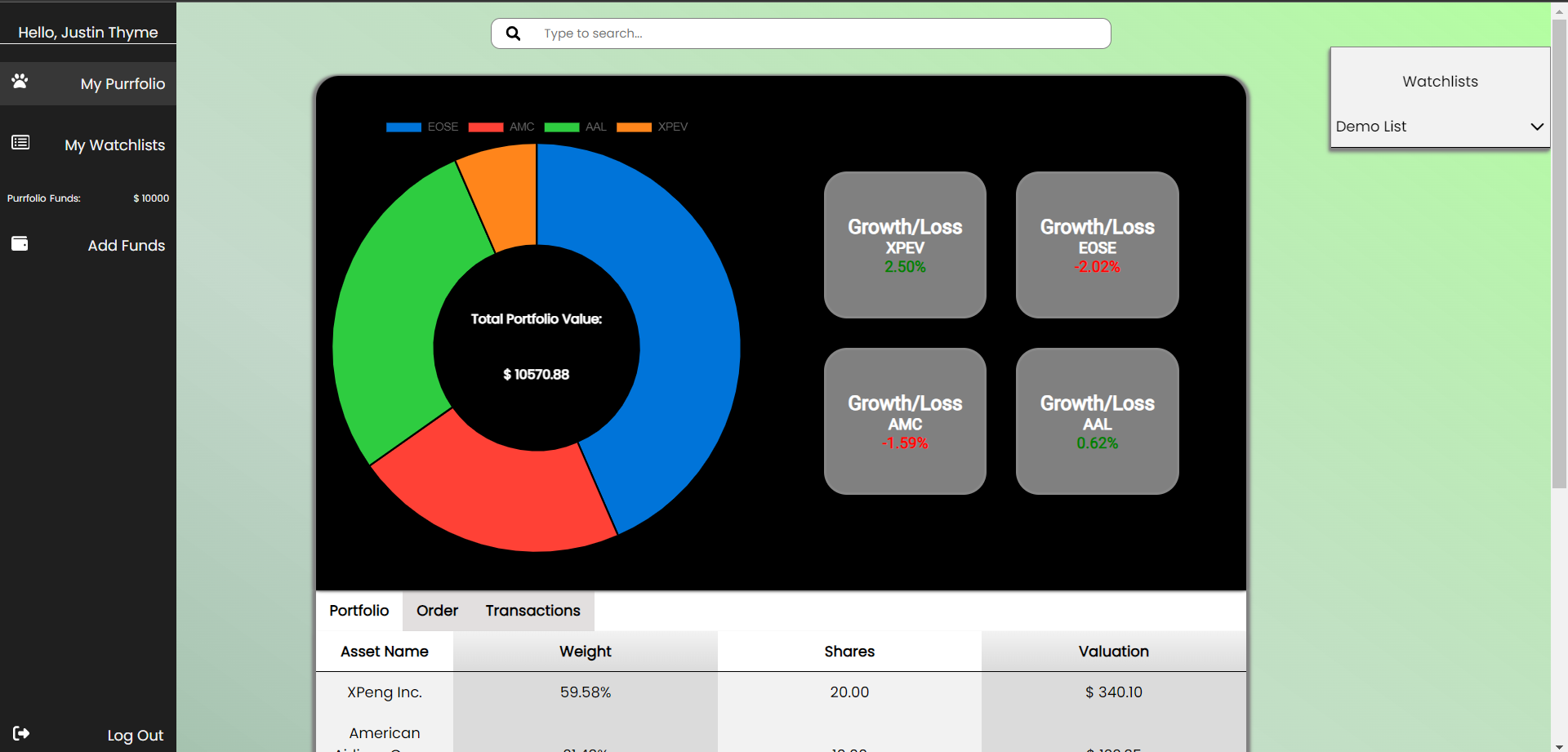
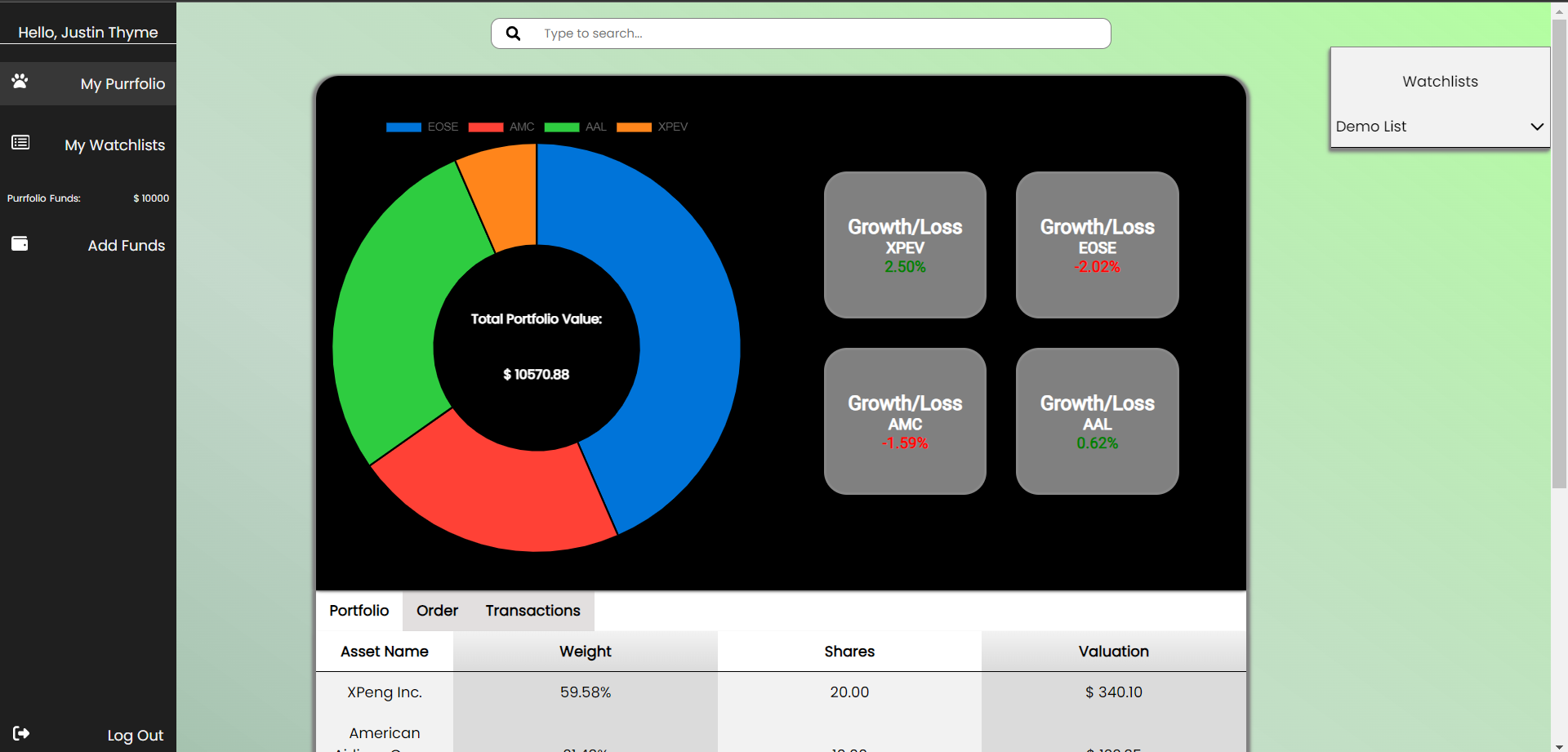
Purrfolio

Purrfolio is an original stock paper trading website that utilizes real top 100 US stock data using Alpaca API.
Purrfolio allows users to buy and sell stocks along with adding them to watchlists.
This project was designed by me and developed by myself and two additional teammates during our time with App
Academy.
In addition to standard stock transactions, users are also able to make orders in dollar amount, enabling the
user to purchase fractional stocks.
Skills
As a firm believer in continuous learning and skill acquisition, I intend to make this list as long as humanly possible.
For now however, here are some of my favorite tools in my tool belt:
Languages
Frameworks
-
Node.js
-
Express.js
-
React
-
Flask
Database Tools
Other Tools and Technologies
-
Git
-
HTML5
-
CSS3
-
AWS S3 Buckets
-
WebSockets
-
Docker
Contact
Elements
Text
This is bold and this is strong. This is italic and this is
emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a
link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |